Using CodeKit with Foundation and Bootstrap
需要軟體與 Framework
CodeKit

Foundation
$ git clone git://github.com/zurb/foundation.git
Bootstrap
$ git clone git://github.com/twitter/bootstrap.git
專案資料結構
- root/
- css/
- app.css
- foundation.css
- normalize.css
- bootstrap.css
- bootstrap-responsive.css
- js/
- foundation/ (將 foundation 的 js 都放在這裡)
- foundation-all.js
- 以 index.js 作為整合 Foundation javascripts 的入口檔案
- bootstrap/ (將 bootstrap 的 js 都放在這裡)
- bootstrap-all.js
- 新增一個空檔案命名為 bootstrap.js 作為 Bootstrap javascripts 的入口檔案
- vendor/
- 將 Foundation 第三方的 js 放在這裡
- foundation/ (將 foundation 的 js 都放在這裡)
- less/
- 新增 twitter-bootstrap.less
- 新增 bootstrap-responsive.less
- scss/
- 將 foundation templates/project/scss/ 中的檔案放在這裡:
- _settings.scss
- app.scss
- normalize.scss
- 將 foundation templates/project/scss/ 中的檔案放在這裡:
- css/
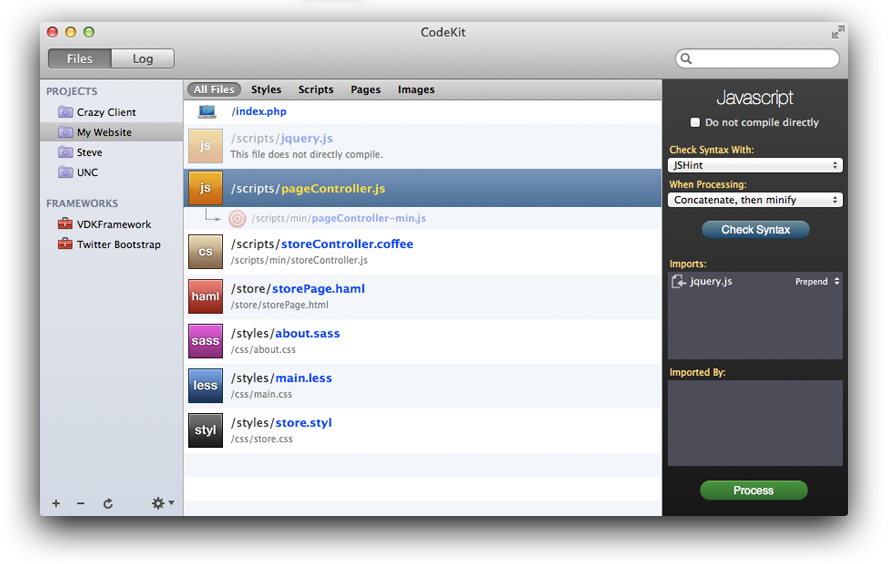
CodeKit 設定
Import framewoks
將 Foundation 和 Bootstrap 用加入 Framework 的方式匯入到 CodeKit
Import project
將專案目錄拖進 CodeKit, 編輯專案設定檔, 將 SCSS 和 LESS 的輸出都指到 css 的目錄
設定 Foundation
- 指定
scss/app.scss的輸出路徑為css/foundation.css - 指定
js/foundation/index.js的輸出路徑為js/foundation/foundation-all.js - 拖拉其它的 Foundation Javascript 檔案到
index.js的imports - Check Syntax With 設為
JSLint - 把
index.js的imports中所有檔案的Show Errors都關掉
設定 Bootstrap
less/twitter-bootstrap.less
|
1 |
@import "bootstrap.less"; |
less/twitter-responsive.less
|
1 |
@import "responsive.less"; |
- 指定
less/twitter-bootstrap.less的輸出路徑為css/bootstrap.css - 指定
js/bootstrap/bootstrap.js的輸出路徑為js/bootstrap/bootstrap-all.js - 拖拉 Bootstrap Javascript 檔案到
bootstrap.js的imports - Check Syntax With 設為
JSLint - 把
bootstrap.js的imports中所有檔案的Show Errors都關掉
Process!
Pages: 1 2
Comments (0)